
本文主要介绍,ES8新特性 async 和 await 函数, 两种语法结合可以让异步代码看起来像同步代码一样。
async 函数
- async函数的返回值为promise对象
- promise对象的结果由async函数执行的返回值决定
# **async**函数:异步函数
async function fn(){
// return 123; // 返回普通数据
// 若报错,则返回的Promise对象也是错误的
// throw new Error("出错啦!");
// 若返回的是Promise对象,那么返回的结果就是Promise对象的结果
return new Promise((resolve,reject)=>{
// resolve("成功啦!");
reject("失败啦!");
})
}
const result = fn();
// console.log(result);
// 返回的结果是一个Promise对象 // 调用then方法
result.then(value => {
console.log(value);
},reason => {
console.warn(reason);
});
await 表达式
- await 必须写在async函数中;
- await 右侧的表达式一般为 promise 对象;
- await 返回的是 promise 成功的值;
- await 的 promise 失败了, 就会抛出异常, 需要通过 try...catch 捕获处理;
// async函数 + await表达式:异步函数
// 创建Prmise对象
const p = new Promise((resolve,reject)=>{
resolve("成功啦!");
})
async function fn(){
// await 返回的是 promise 成功的值
let result = await p;
console.log(result); // 成功啦!
}
fn();
async 和 await 读取文件案例
// 导入模块
const fs = require("fs");
// 读取
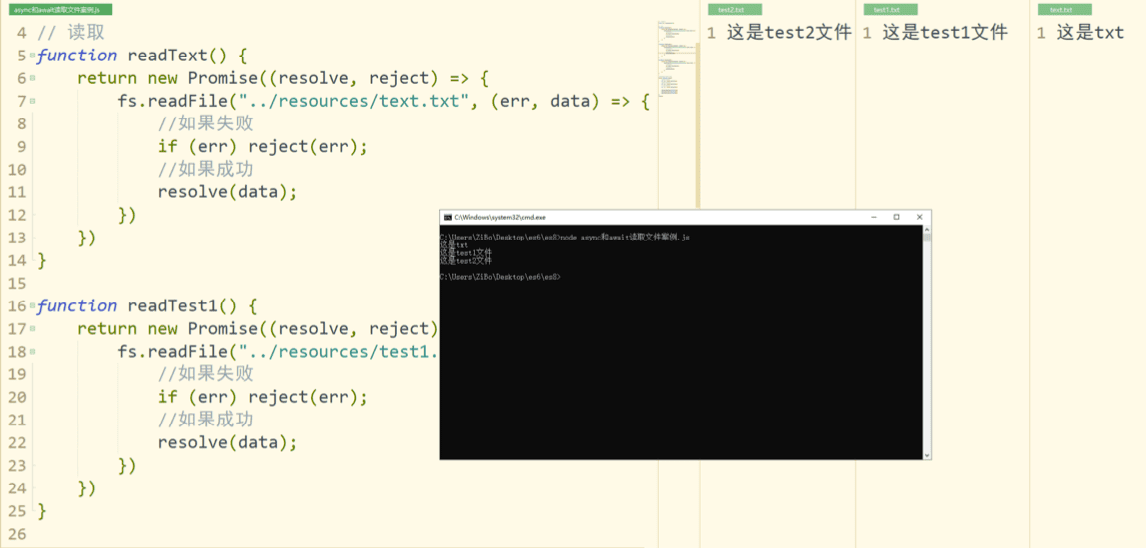
function readText() {
return new Promise((resolve, reject) => {
fs.readFile("../resources/text.txt", (err, data) => {
// 如果失败
if (err) reject(err);
// 如果成功
resolve(data);
})
})
}
function readTest1() {
return new Promise((resolve, reject) => {
fs.readFile("../resources/test1.txt", (err, data) => {
// 如果失败
if (err) reject(err);
// 如果成功
resolve(data);
})
})
}
function readTest2() {
return new Promise((resolve, reject) => {
fs.readFile("../resources/test2.txt", (err, data) => {
// 如果失败
if (err) reject(err);
// 如果成功
resolve(data);
})
})
}
// 声明一个 async 函数
async function main(){
// 获取为学内容
let t0 = await readText();
// 获取插秧诗内容
let t1 = await readTest1();
// 获取观书有感
let t2 = await readTest2();
console.log(t0.toString());
console.log(t1.toString());
console.log(t2.toString());
}
main();
运行结果

async 和 await 结合发送ajax请求
// async 和 await 结合发送ajax请求
function sendAjax(url){
return new Promise((resolve,reject)=>{
// 1、创建对象
const x = new XMLHttpRequest();
// 2、初始化
x.open("GET",url);
// 3、发送
x.send();
// 4、事件绑定
x.onreadystatechange = function(){
if(x.readyState == 4){
if(x.status>=200 && x.status<=299){
// 成功
resolve(x.response);
}else{
// 失败
reject(x.status);
}
}
}
});
}
// 测试
// const result = sendAjax("https://www.fujuhao.com");
// result.then(value=>{
// console.log(value);
// },reason=>{
// console.warn(reason);
// })
// 使用async和await
async function main(){
let result = await sendAjax("https://www.fujuhao.com");
console.log(result);
}
main();
The Posts
- ES8新特性_ECMAScript8_object对象方法扩展Mar 19, 2022
- ES8新特性_ECMAScript8_async_awaitMar 19, 2022