
Sublime中使用livereload插件实时预览html文件
- March 6, 2022
- |
- 编程
- |Sublime
- |LiveReload
本文主要介绍sublime的liveReload插件,用于在sublime中开发项目时,实时刷新浏览器看到最新修改,不用我们手动去操作浏览器刷新, 大大节省了我们开发时间。
一、在chrome上安装livereload
- chrome网上应用店打开地址: https://chrome.google.com/webstore/search/livereload?hl=zh-CN
- 搜索: livereload, 第一个LiveReload就是我们要安装的这个插件,点击安装

二、在sublime中安装livereload
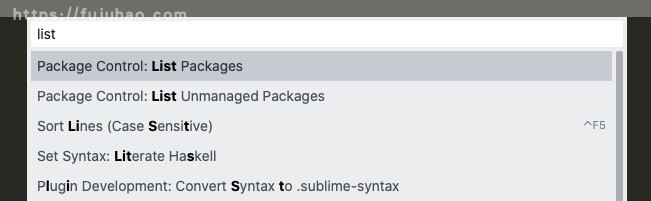
- 按住ctrl+shift+p,然后输入package list,查看是否装了livereload包

- 如果没有则ctrl+shift+p,输入install package,回车

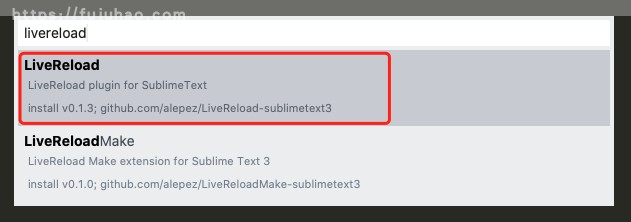
- 然后输入livereload,搜索出来的第一个就是我们要安装的,点击安装

- 此时sublime左下角会提示安装状态

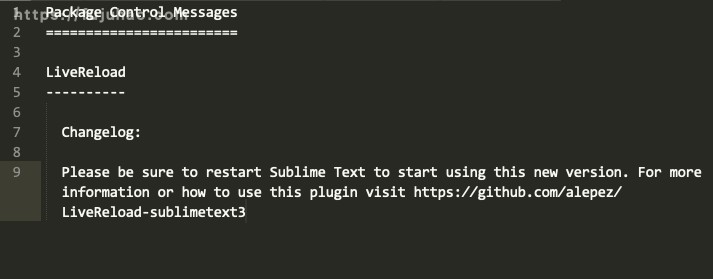
- 安装成功后,会提示: 建议重启sublime来使用这个新安装的插件。

三、在sublime中启动livereload
- 手动启动路径:Preference > Package Settings > LiveReload > Plugins > Enable/disable plugins 回车选中 Enable - Simple Reload

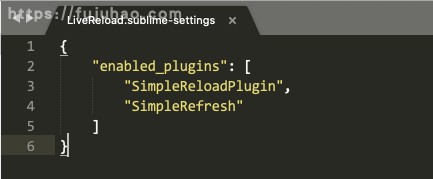
- 自动启动配置:Preference > Package Settings > LiveReload > Settings - User

{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
四、在chrome中启动livereload
- 在sublime中建立html文件,然后在浏览器中打开,点击扩展程序,点击扩展图标,看到其变成中间为实心圆点之后

五、测试
- 此时在sublime中修改html内容保存就可以在谷歌浏览器中看到实时刷新啦。

The Posts
- Sublime Text3 配置Python3 详细教程Mar 19, 2022
- Sublime使用ImagePaste插件生成markdown的图片语法贴图Mar 7, 2022
- Sublime中使用livereload插件实时预览html文件Mar 6, 2022